[最も人気のある!] padding left right css 252371-Css padding left right auto
Apr 19, · By using CSS calc() function, the margin is deducted from flexbasis As you see, this solution is not that easy What I prefer is the following Add paddingleft to the grid item;Backgroundcolor lightBlue;}rightWing {paddingleft 0px;CSS Code Snippet to make two divs left and right aligned inside main div using CSS, how to make divs left and right inside a div using css A humble request Our website is made possible by displaying online advertisements to our visitors
Set Padding Left To 1cm And Padding Right To 5cm In Html And Css
Css padding left right auto
Css padding left right auto-6 rows · When three values are specified, the first padding applies to the top, the second to the rightAdd padding to a single side Control the padding on one side of an element using the p{trbl}{size} utilities For example, pt6 would add 15rem of padding to the top of an element, pr4 would add 1rem of padding to the right of an element, pb8 would add 2rem of padding to the bottom of an element, and pl2 would add 05rem of padding to the left of an element



How To Implement Padding In Css With Examples Edureka
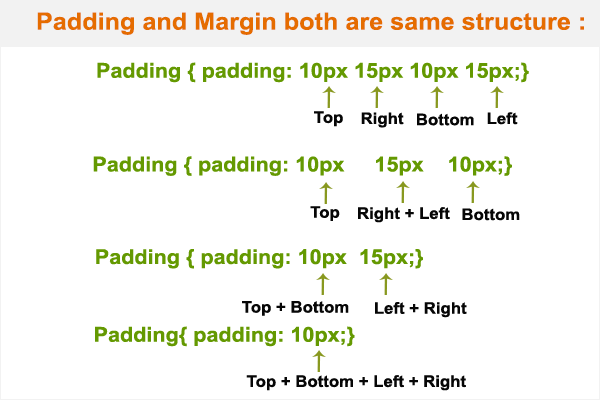
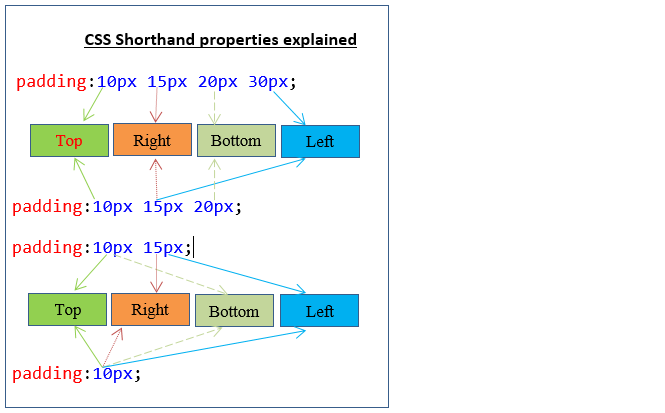
Paddingright 10px paddingbottom 3px paddingleft px 3 thành phần top (right left) bottom padding 5px 10px 15px;Stylecs1030sitecss body backgroundcolor#d3d3d3 paddingright 150px paddingleft 150px fontfamily sansserif textalign center table th td borderI created a marginright effect using borderright on the scrollbarthumbwebkitscrollbar { width 8px;
} webkitscrollbarthumb { background red;This property controls the size of the left padding of an element's rendering box Negative values are not allowed Example blockquote {paddingleft 3em} Some text Possible Values inherit Explicitly sets the value of this property to that of the parentThe second value is for right/left;
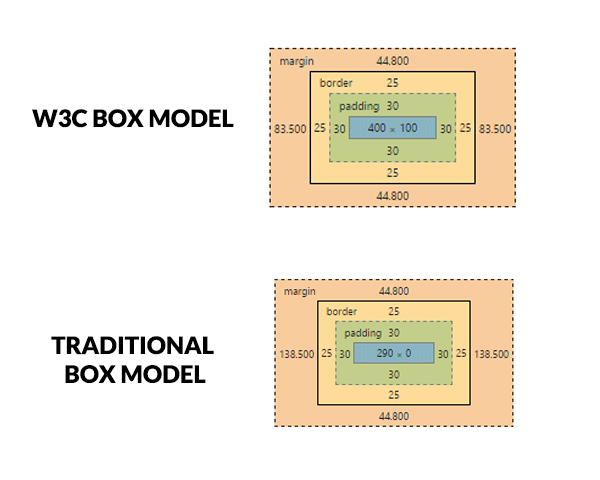
Right and left have padding of pixels padding10px px 30px;Padding, Borders, and the Box Model Applying padding (and borders) to an element can affect the size of that element If you set anThe first value of 2% would apply to the top of the element The second value of 5% would apply to the right and left sides of the element The third value of 10% would apply to the bottom of the element Next, we'll look at a CSS padding example where we provide four values expressed as



How To Use Padding In Css 6 Steps With Pictures Wikihow



Css Padding Tutorialbrain
CSS paddingleft 属性 实例 设置一个P元素的左部填充: p { paddingleft2cm;Paddingbottom 5px paddingright 10px paddingleft 10px 1 thành phần (top right bottom left) paddingThe padding property is a shorthand property to avoid setting padding of each side separately, ie, paddingtop, paddingright, paddingbottom and paddingleft Let's take a look at the following example to understand how it basically works



How To Use Padding In Css 6 Steps With Pictures Wikihow



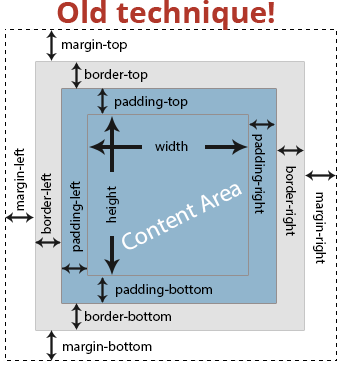
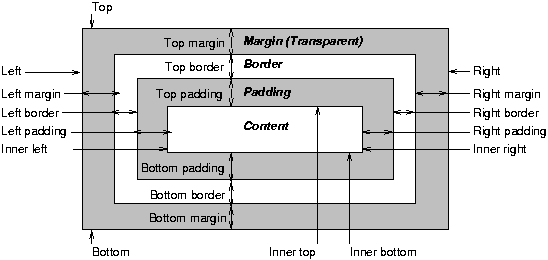
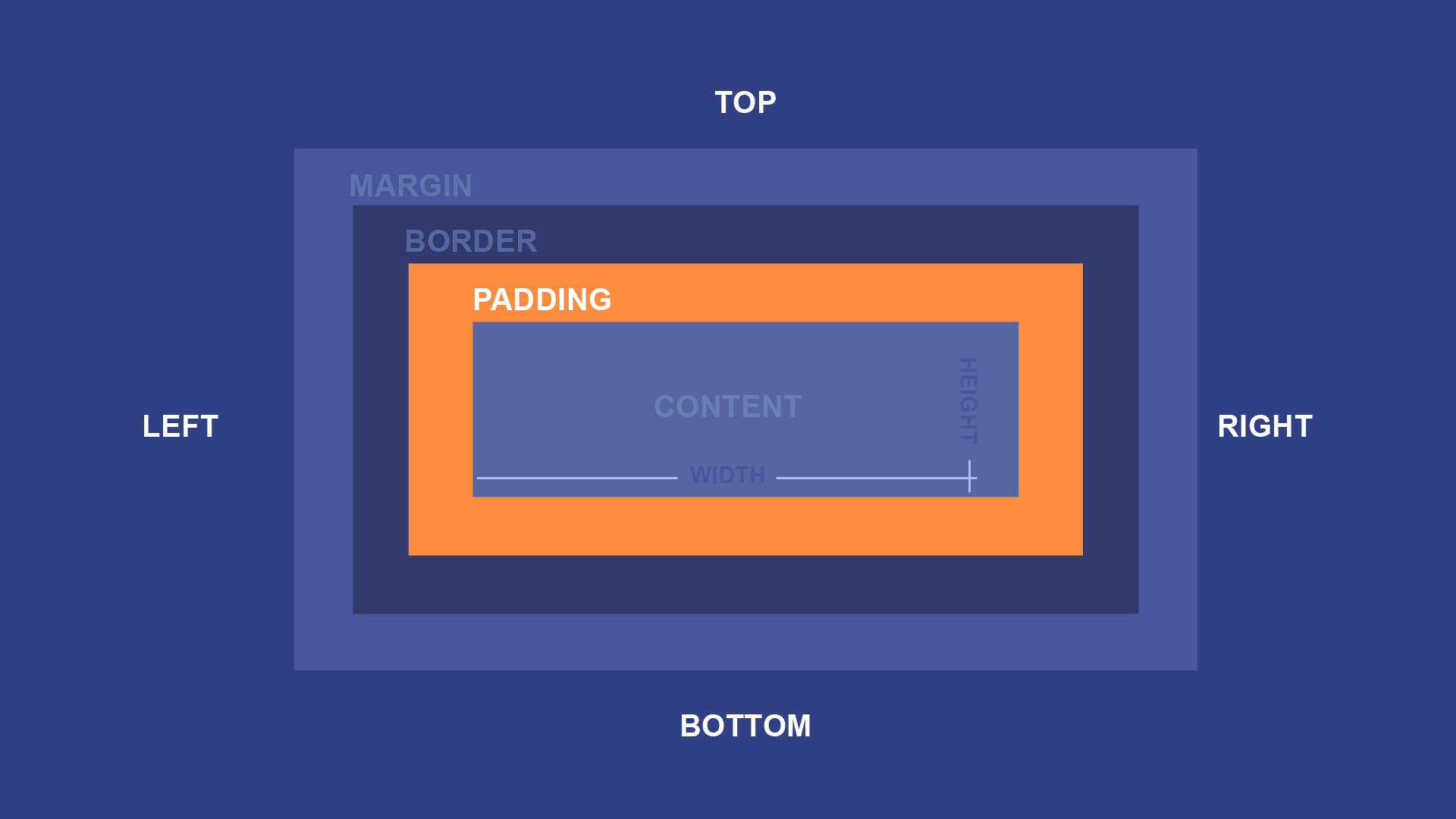
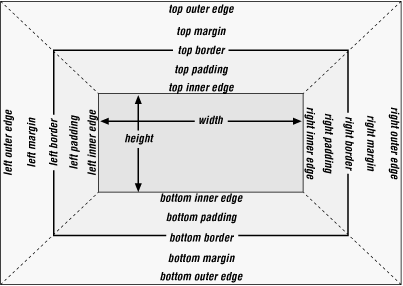
Box Model
When using 2 values the first value is for top/bottom;Left and right are px;To remember the order think about the values you haven't defined If you enter 2 values (top/right), you omit setting bottom and left Because bottom is the vertical counterpart of top, it will use top's value And because left is the horizontal counterpart of right, it will use right's value



How To Customize Your Wordpress Site With Css Proteusthemes


Padding Bottom Css Cascading Style Sheets Mdn
/* top=25px, right=25px, bottom=25px, left=25px */ }Padding with 3 Values Padding with 2 Values When we provide 2 values to the padding CSS attribute the first value will be used for top and bottom sides and the second value will be used for right and left sides paddingAdd a negative marginleft with the same paddingleft value to the grid parent



How To Apply Padding With Css Webucator



Html Css Tutorial Margins And Padding Youtube
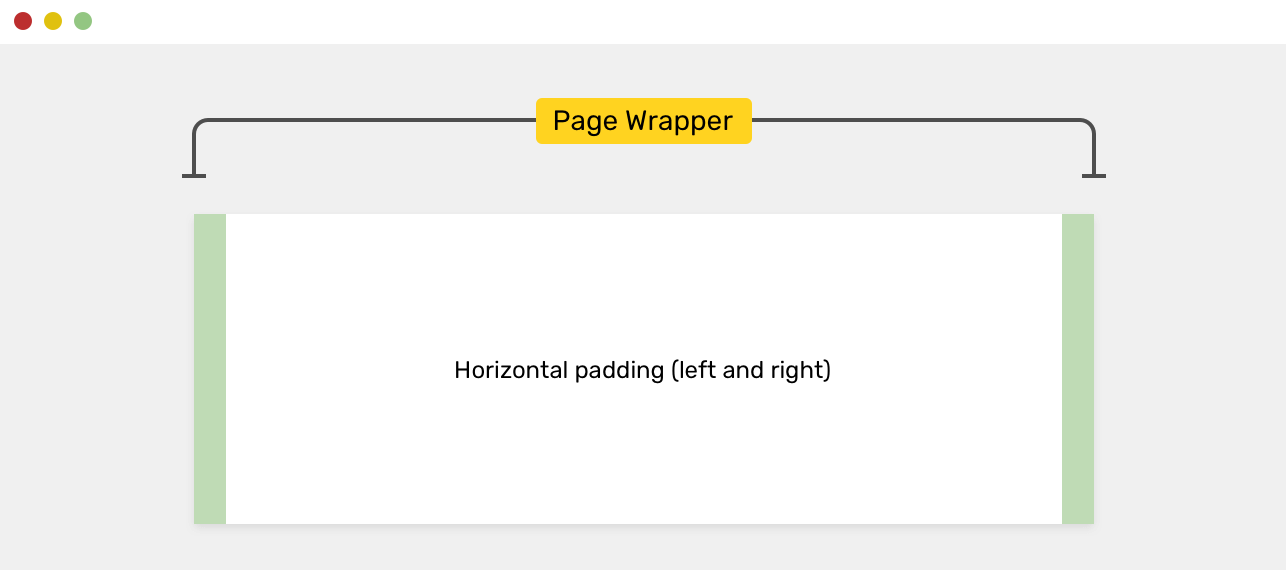
Padding css ionic padding Ionic Framework provides classes which are used to add padding to the elements The padding attribute sets the padding area of an element The padding area is the space between the content of the element and its borderThe paddingleft CSS property sets the width of the padding area to the left of an element An element's padding area is the space between its content and its border Note The padding property can be used to set paddings on all four sides of an element with a single declarationThis will set the left padding of the object It takes the following values a) pt You can set values in points (eg 10pt or 100pt) b) px You can set values in pixels



Css Margin Vs Padding What S The Difference



Css Padding And Margin Tutorial Tutorialspoint
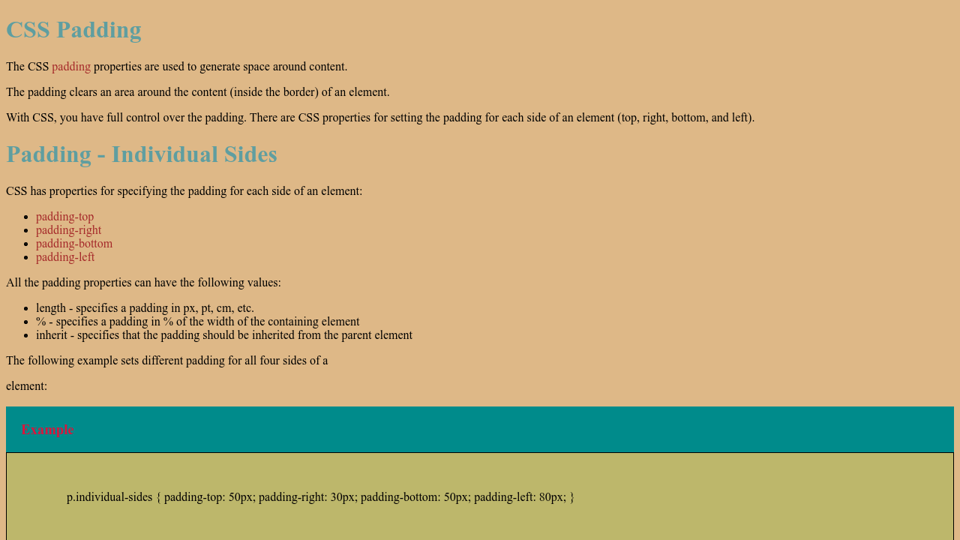
5 rows · CSS has properties for specifying the padding for each side of an element paddingtopSep 08, 16 · If you include values for two or three properties, the CSS padding order of values changes One value — sets the same padding to all four sides Two values — the first value applies the padding on top and bottom The second adds padding to the left and right sides of an elementCSS Padding The CSS Padding property is used to define the space between the content and the border of the element It clears an area around the content unlike margins which clears the area around the element You can change the padding of an element one by one for each side or can give all at once using shorthand property



Bootstrap Margin And Padding Classes Spacing Explained With 5 Examples


How To Apply Css Padding Around Your Website S Elements
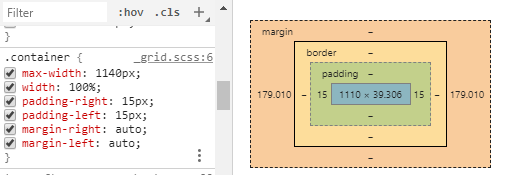
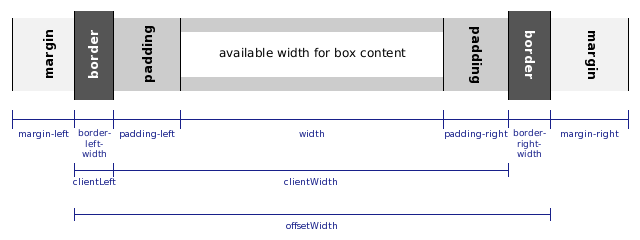
Mar , · According to the CSS spec 'marginleft' 'borderleftwidth' 'paddingleft' 'width' 'paddingright' 'borderrightwidth' 'marginright' = width of containing block When an element has auto as a value for width, it can have margin, padding, and border without becoming bigger than its parent element TheHow you remove (or reduce) this padding depends how you are editing the CSS If you are working on the main stylecss file then you need to change the CSS for container on line 471 and sitecontent on line 1265 You can see the file and line number of the CSS at the top right of the CSS in developer tools} The areas in pink show the scrollpadding on the scrollsnapping container


Css Element Positioning Margin Margin Margin Top Margin Left Margin Right Margin Bottom Padding Padding Top Padding Left Padding Right Padding Bottom Intro To Css Start Web Coding



Css Padding
In the cases, when the padding property has only 1 value, for example padding 35px, all the four paddings are 35px Example of the padding shorthand property with one valuePaddingright 10px paddingleft 10px paddingbottom 15px 2 thành phần (top bottom) (right left) padding 5px 10px;Backgroundcolor crimson;} To change the padding at the top of an element, we use the padding



New Css Logical Properties The Next Step Of Css Evolution By Elad Shechter Medium



Css How To Padding Youtube
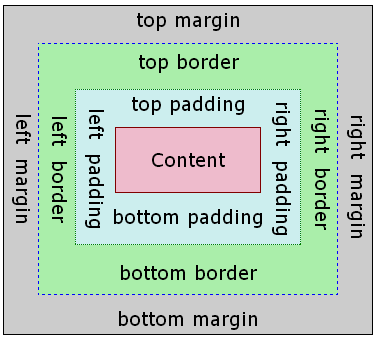
} The scrollbar appears to have width 4px and marginright 4px Here's a fiddle as well https//jsfiddlenet/4kgvL93h/3/Specifies a fixed right padding in px, pt, cm, etc Default value is 0 Read about length units Play it » % Specifies a right padding in percent of the width of the element Play it » initial Sets this property to its default value Read about initial Play it » inherit Inherits this property from its parent element Read about inheritPadding is used to add space around an element's content Padding is different from the margin A content is bounded by padding which is again bounded by the border The border is again bounded by the margin Accorind to CSS Box model You can si



Css Padding A Comprehensive Guide To Css Padding



How To Use Padding In Css 6 Steps With Pictures Wikihow
Padding as a shorthand property¶ The CSS padding property is a shorthand property for the individual padding properties below paddingtop;The CSS paddingright is used to indicate the right padding for your element paddingbottom The CSS paddingbottom is used to indicate the bottom padding for your element paddingleft The CSS paddingleft is used to indicate the left padding for your element Here is a sample code snippet showing the implementation of all four (top, rightBorder 25px solid;} If necessary, different padding values can be separately specified for left, right, top, and bottom



Multi Line Padded Text Css Tricks



Email Spacing Tips For Margins And Html Email Padding
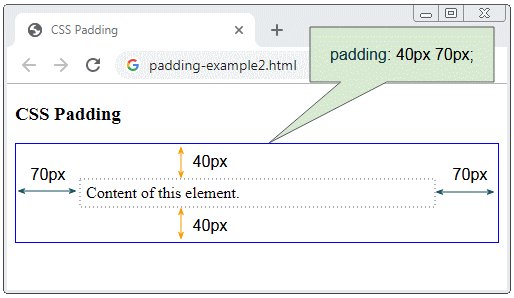
Inherit If set, the associated element takes computed value of its parent element's paddingleft property Initial value 0 Applies to paddingleft property can be applied to all elements except elements with table display types other than tablecaption, table and inlinetableThe value in the CSS paddingleft property can be expressed as either a fixed value or as a percentage Negative values are not allowed in the CSS paddingleft property When the value is provided as a percentage, it is relative to the width of the containing block See also padding, paddingtop, paddingbottom, and paddingrightJun 26, · Our CSS property sets the padding for the top and the bottom of our box to 40px and the padding for the left and right sides of the box to 25px We also specified a 1px solid blue border around our box This allows us to see the padding effect in action While this code is clear, there is a way to shorten it



The Definitive Guide To Using Negative Margins Smashing Magazine



Css Calc Examples
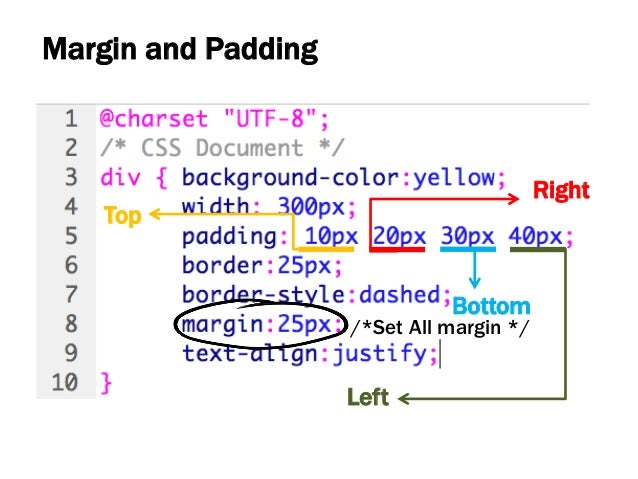
Borderright 4px white solid;Dec 12, 14 · The amount of padding of an element is specified by using the term "padding" in CSS code For example, to add a 25px padding around the content following code can be used div {width 300px;Left and right padding are inherited Bottom padding is 25em */ #grebe { padding 10px px 30px 40px;



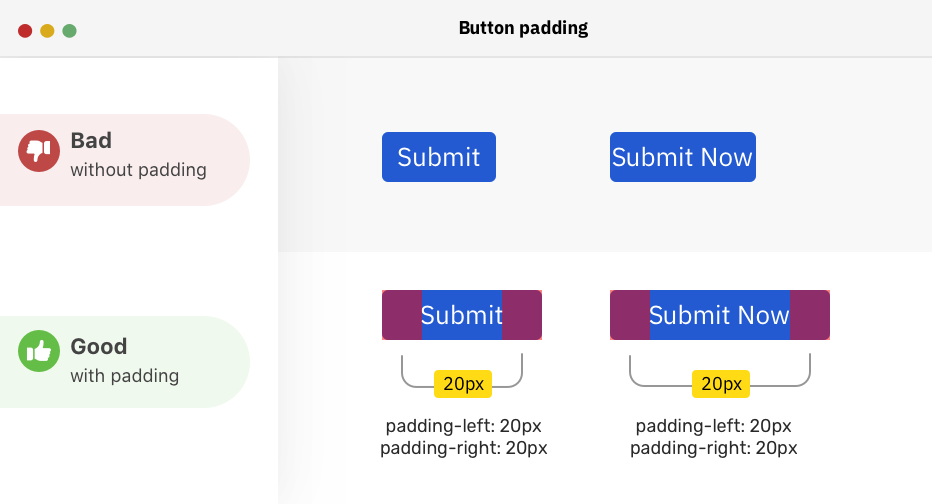
Styling The Good Ol Button Element Ahmad Shadeed



How To Create Spacing In Html Emails Email On Acid
Sep 05, 11 · If three values are declared, it is padding top leftandright bottom;Oct 13, · Like the padding and border, the sizes of specific sides of the margin can be set using marginleft, marginright, margintop, and marginbottom Before moving on, add another container to the page to study how the margin affects the position of nearby content Without erasing anything, add the additional CSS ruleset to your stylescss fileFeb 26, · Example of padding shorthand property set all paddings with three values CSS codew3r { padding 25px 25px 25px;



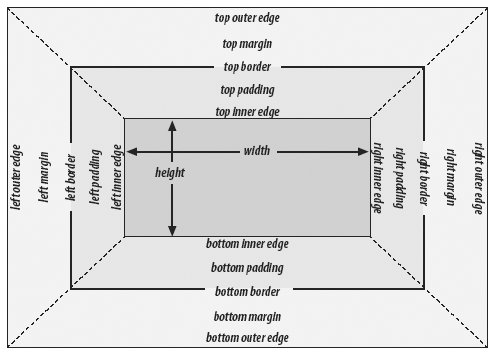
Box Rendering Type



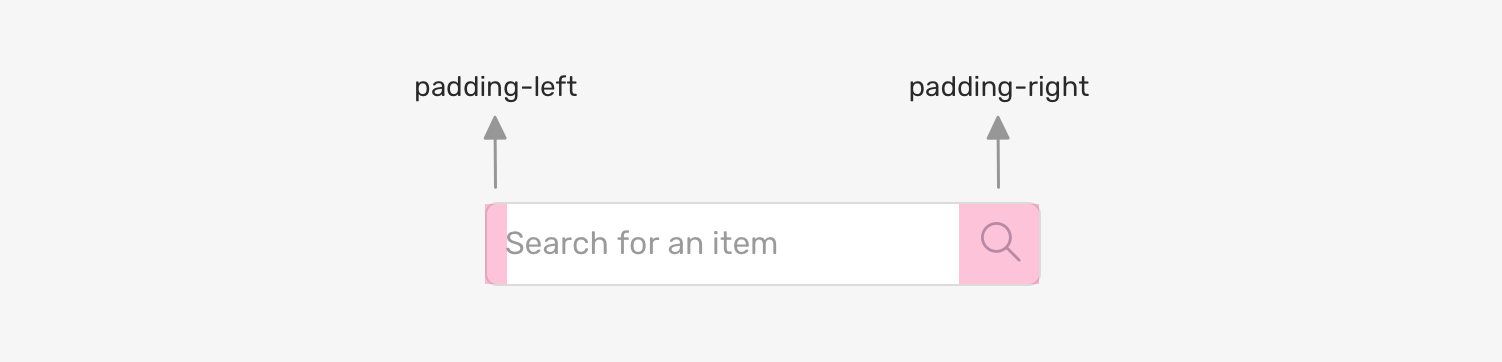
Padding Left Right Oxilab Development
CSS Padding 2 & 4 Values Four padding values can be declared at once by either specifying two or four values When only using two values, the first will define the padding on the top and bottom, while the second will define the padding on the left and rightFeb 12, 19 · A simple example would be using scrollpadding to create some fixed spacing of 50px at the top and left of the container scrollcontainer { scrollpadding 50px 0 0 50px;} /* Top padding is 10px Right padding is px Bottom padding is 30px Left padding is 40px */ Browser support Supported by all modern browsers Related pages CSS Property paddingtop;



Css Boxes



Box Model
Padding10px px 30px 40px;Using CSS padding property, you can specify the padding at top, right, bottom and left side around the element Padding has 4 sides – paddingtop – Paddingtop is the top padding of an element paddingright – Paddingright is the right padding of an element paddingbottom – Paddingbottom is the bottom padding of an element} 尝试一下 » 属性定义及使用说明 paddingleft



Css Block Align Left Center Right



Css Display Properties Block Inline And Inline Block How To Tell The Difference By Daphne Watson Medium
Chapter 8 CSS Padding Inherited No Padding is the distance between the border of an (X)HTML element and the content within it Most of the rules for margins also apply to padding, except there is no "auto" value, and negative values cannot be declared for padding paddingtop length percentage;Any of the individual padding properties can be declared using longhand, in which case you would define only one value per propertyLearn how paddingright works in CSS



Overflow Scroll And The Right Padding Problem A Css Only Solution Xander Gottlieb



Css Padding Vs Margin Learn Css Padding Order And Div Padding
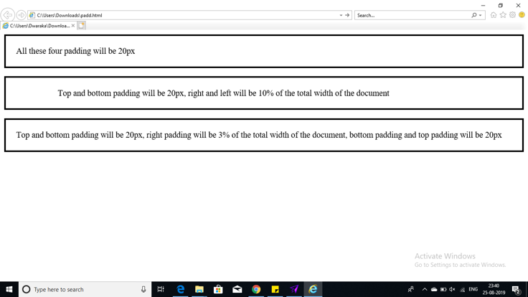
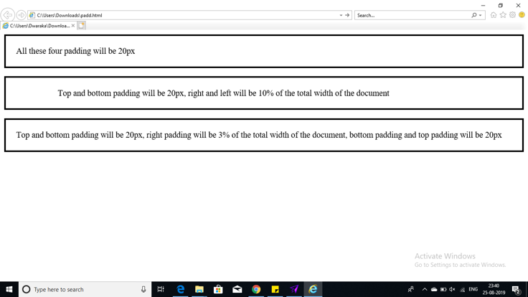
CSS Property marginleft The left margin of a box, outside the left border, padding, and content areas The left margin, combined with top, right, and bottom margins, can also be specified with the margin shorthand propertyApr 27, 17 · Setting Margins and Paddings You can control the padding applied to the four sides of an element using the paddingtop, paddingright, paddingbottom and paddingleft properties You can alsoThe padding property sets the left, right, top and bottom padding (space) of an element This can take a value in terms of length of % top and bottom padding will be 10px, left and right padding will be 2% of the total width of the document



Css Margins And Padding Geeksforgeeks
.png)


Padding Property Windows Microsoft Docs



Css Media Min Width Not Applying All Styles Stack Overflow



Handling Long And Unexpected Content In Css Css Tricks



Css Borders And Margins Ppt Download



Difference Between Margin And Padding Stack Overflow



What Is Padding



Using Padding Outlines Borders And Margins In Css



How To Implement Padding In Css With Examples Edureka



Why Are Css Horizontal Margins Uneven In This Simple Case If Specified Explicitly Stack Overflow


How To Apply Css Padding Around Your Website S Elements



Css Padding A Step By Step Guide Career Karma



Add Padding Only To Elements On The Right Css With Dynamic Content Stack Overflow



The Best Way To Implement A Wrapper In Css Css Tricks


Set Padding Left To 1cm And Padding Right To 5cm In Html And Css



Css Display Properties Block Inline And Inline Block How To Tell The Difference By Daphne Watson Medium



Css Padding Property With Top Right Bottom And Left Cascading Style Sheets Transparent Png 1074x900 Free Download On Nicepng


Margin Vs Padding What S The Difference Pluralsight



What Is Box Model In Html Vinish Kapoor S Blog



Html Padding With Css Padding Attribute Laptrinhx



Scroll Padding Css Tricks



Css Padding Css Tutorial Tutorialdocs



Hero Image Has White Space Left And Right First Time Coding Stack Overflow



What Is Padding Property Of Css Learnersbucket



How To Remove Padding From Left And Right Side Wordpress Development Stack Exchange



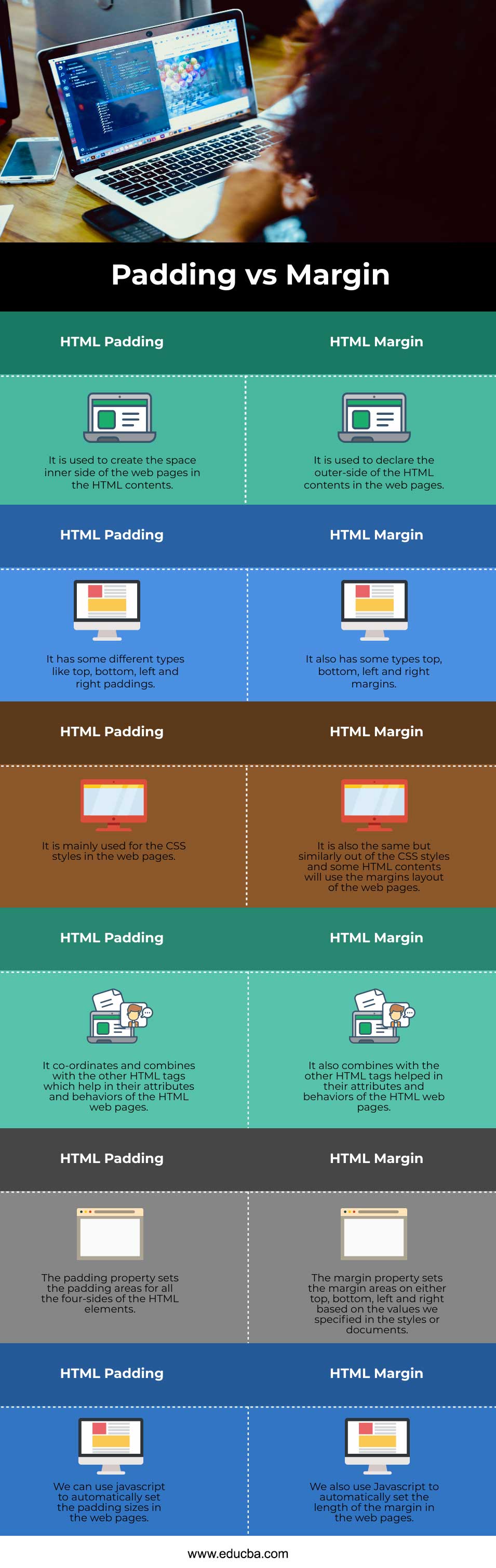
Html Padding Vs Margin Top 6 Comparison Of Html Padding Vs Margin



Basic Css Padding In Css



Tailwind Css Padding Geeksforgeeks



Section 7 2 Block Level Elements Css The Definitive Guide



Padding Vs Margin The Definitive Guide Ux Engineer



How To Use The Css Padding Shorthand Property Webucator


Github Tmconnect Acf Css Margin Padding Settings



Right To Left Styling



Css Box Model



Css Padding


What Are The Main Differences Between Margin And Padding In Css Quora



Styling Layout Wrappers In Css Ahmad Shadeed



Box Sizing Css Tricks



Css Box Model Wikipedia



Controlling The Geometry Of An Html Element



Html Image Padding How Does Image Padding Work In Html Or Css



Css Box Model



Understanding Css Box Modal Tutorial Republic



Css Padding



Html Padding Left Using Css In Detail Html Padding Left Creates Space On The Right Youtube


Container Padding Html Css Sitepoint Forums Web Development Design Community



How To Remove Padding From Left And Right Side Wordpress Development Stack Exchange



Css Training Padding And Margin Web Education Community Group



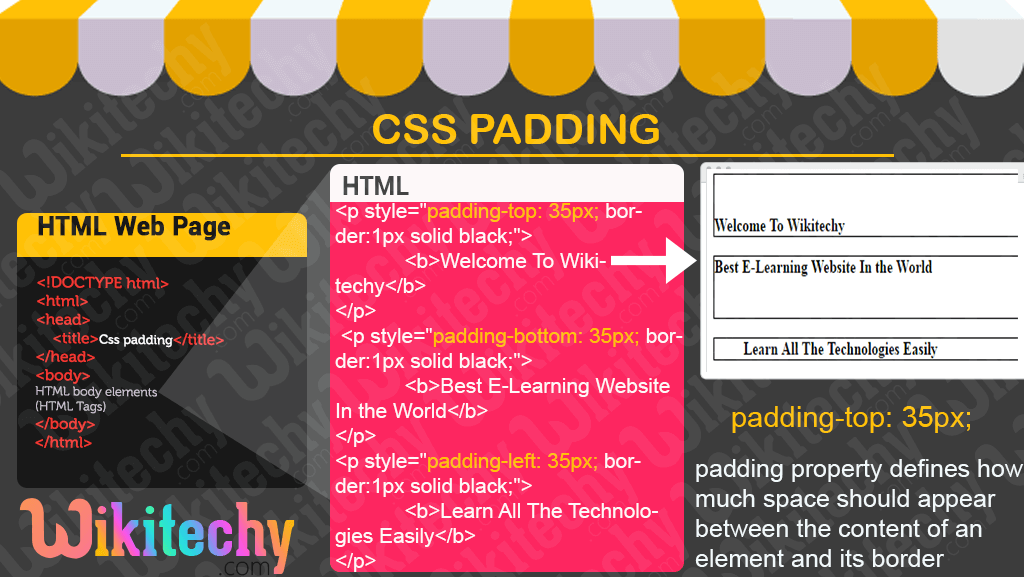
Css Css Padding Learn In 30 Seconds From Microsoft Mvp Awarded Wikitechy



Margin Vs Padding In Css Explained Dev Community



Learning Css With Less The Css Box Model



Using Padding Outlines Borders And Margins In Css


Difference Between Padding And Margin Difference Between



Block Level Elements Cascading Style Sheets The Definitive Guide



Spacing In Css Ahmad Shadeed



Bootstrapc3 Overriding Row Left And Right Margins Stack Overflow


Padding Top Css Cascading Style Sheets Mdn



How To Adjust The Content Padding Border And Margins Of An Html Element With Css Digitalocean



Lab 7 Css Box Model



Css Padding Tutorialbrain



How To Set Css Margins And Padding And Cool Layout Tricks Sitepoint



Difference Between Margin And Padding Stack Overflow



How To Padding In Css Css Padding Left Right Bottom Top Youtube



Css Provided To A Component Overridden By Dynamically Generated Css Issue 1367 Necolas React Native Web Github


3 9 Styling Common Html s With Css Bioinformatics Web Development



Css Box Model Explained



Free Html And Css Course Rithm School


How Are Margins Borders Padding And Content Related Web Tutorials Avajava Com


コメント
コメントを投稿